طريقة لعمل تأثير جميل على أرقام المواضيع
صفحة 1 من اصل 1 • شاطر
 طريقة لعمل تأثير جميل على أرقام المواضيع
طريقة لعمل تأثير جميل على أرقام المواضيع
[css]لعمل تاثير جميل على ارقام صفحات في المواضيع
عملنا لكم اكثر من شكل
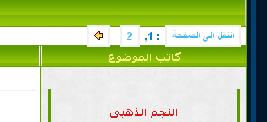
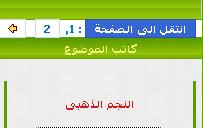
الشكل الاول
صوره توضيحيه

الكود
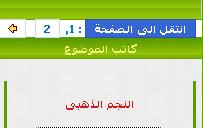
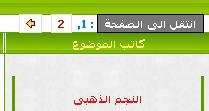
الشكل 2:

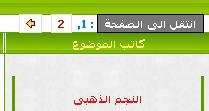
الشكل 3:

ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
بالتوفيق
النجم الذهبى
الموضوع منقول من الدعم والمساعدة
عملنا لكم اكثر من شكل
الشكل الاول
صوره توضيحيه

الكود
| الرمز: |
.pagination { background-color:#fff; color:#48b9ef; padding:10px 0 10px 0; font-family: Arial, Helvetica, sans-serif; font-size: 13px; text-align:right; } .pagination a { color:#48b9ef; padding:2px 5px; margin:0 2px; text-decoration:none; border:2px solid #f0f0f0; } .pagination a:hover, div.pagination a:active { border:2px solid #ff5a00; color:#ff5a00; } .pagination span.current { padding:2px 5px; border:2px solid #ff5a00; color:#fff; font-weight:bold; background-color:#ff6c16; } .pagination span.disabled { display:none; } |
الشكل 2:

| الرمز: |
\--------alngmgold ------\ div.pagination { padding: 3px; margin: 3px; text-align:center; font-family:Tahoma,Helvetica,sans-serif; font-size:.85em; } .pagination a { border: 1px solid #ccdbe4; margin-right:3px; padding:2px 8px; background-position:bottom; text-decoration: none; color: #0061de; } .pagination a:hover, div.pagination a:active { border: 1px solid #2b55af; background-image:none; background-color:#3666d4; color: #fff; } .pagination span.current { margin-right:3px; padding:2px 6px; font-weight: bold; color: #000; } .pagination span.disabled { display:none; } .pagination a.next{ border:2px solid #ccdbe4; margin:0 0 0 10px; } .pagination a.next:hover{ border:2px solid #2b55af; } .pagination a.prev{ border:2px solid #ccdbe4; margin:0 10px 0 0; } .pagination a.prev:hover{ border:2px solid #2b55af; } |

| الرمز: |
\--------alngmgold ------\ .pagination { padding: 3px; margin: 3px; text-align:center; } .pagination a { border: 1px solid #dedfde; margin-right:3px; padding:2px 6px; background-position:bottom; text-decoration: none; color: #99210B; } .pagination a:hover, div.pagination a:active { border: 1px solid #000; background-image:none; background-color:#777777; color: #fff; } .pagination span.current { margin-right:3px; padding:2px 6px; font-weight: bold; color: #99210B; } .pagination span.disabled { margin-right:3px; padding:2px 6px; color: #adaaad; } |
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
بالتوفيق
النجم الذهبى
الموضوع منقول من الدعم والمساعدة
 رد: طريقة لعمل تأثير جميل على أرقام المواضيع
رد: طريقة لعمل تأثير جميل على أرقام المواضيع
شكرا على الموضوع موفق
الزعيم- المـديـر العـــام

- احترام القوانين :

عدد المساهمات : 7554
 رد: طريقة لعمل تأثير جميل على أرقام المواضيع
رد: طريقة لعمل تأثير جميل على أرقام المواضيع
بارك الله فيك

حُ رُوفُ الْـآبْدَآع- المـديـر العـــام

- احترام القوانين :

عدد المساهمات : 145
تاريخ الميلاد : 03/03/1997
العمر : 27
الموقع : منتدى معسكر التعليمية
 رد: طريقة لعمل تأثير جميل على أرقام المواضيع
رد: طريقة لعمل تأثير جميل على أرقام المواضيع
معلومات جميلة بارك الله فيك
aaaa- عضو نشيط

- احترام القوانين :

عدد المساهمات : 768
تاريخ الميلاد : 13/10/1983
العمر : 41
 رد: طريقة لعمل تأثير جميل على أرقام المواضيع
رد: طريقة لعمل تأثير جميل على أرقام المواضيع
بارك الله فيك على الموضوع

اميرة الاحساس- عضو نشيط

- احترام القوانين :

عدد المساهمات : 850
تاريخ الميلاد : 27/07/1997
العمر : 27
الموقع : في كل مكان
 مواضيع مماثلة
مواضيع مماثلة» أسهل طريقة لعمل المقروط
» افضل طريقة لعمل الأرز الصينى المقلي
» أسهل طريقة لعمل سمبوسة باللحم والبازيلا
» كود لعمل زر Twitter علي في الجانب -->بشكل جميل
» How To Make Chocolate CupCakes طريقة سهلة ولذيذة لعمل كب كيك الشوكولاتة
» افضل طريقة لعمل الأرز الصينى المقلي
» أسهل طريقة لعمل سمبوسة باللحم والبازيلا
» كود لعمل زر Twitter علي في الجانب -->بشكل جميل
» How To Make Chocolate CupCakes طريقة سهلة ولذيذة لعمل كب كيك الشوكولاتة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية




